Did you know that not only can you stream to Twitch using the Genvid SDK, you can also add interactive elements to your Twitch channels?
Like other integrations, you can do this by embedding your Twitch broadcast into a custom website with interactive elements provided in an overlay.
You can also create a Twitch Extension where its interactive elements are driven by Genvid on the backend, and operates directly on Twitch.tv.
Here’s what you need to know to get started!
Twitch Streaming Using a Website
You can use Genvid to provide additional interaction with your Twitch broadcast using a custom website. Your game sends data to your Genvid Cluster, which processes it for use on your website. Your website includes functionality you want to add as an overlay on an embedded Twitch stream.
- Integrate the Genvid SDK with your game.
- Create a custom website using the Genvid SDK to display your stream.
- Set up your Genvid Cluster to provide data to your website.
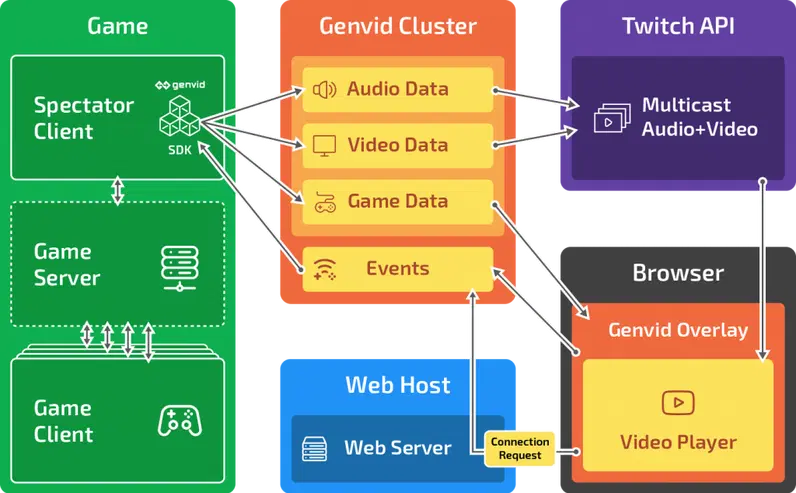
 The diagram shows the spectator client integrated with the Genvid SDK passes data to the Genvid Cluster you set up for your game. After processing the data, your Genvid Cluster passes Audio and Video Data to your Twitch Channel. It also passes Game Data to your web server for use on the Genvid Overlay you create for a custom website. The overlay sits on top of an embedded Twitch Stream to provide the functionality you want.
The diagram shows the spectator client integrated with the Genvid SDK passes data to the Genvid Cluster you set up for your game. After processing the data, your Genvid Cluster passes Audio and Video Data to your Twitch Channel. It also passes Game Data to your web server for use on the Genvid Overlay you create for a custom website. The overlay sits on top of an embedded Twitch Stream to provide the functionality you want.
See the Genvid SDK online documentation for more information about integrating with a custom website.
Twitch Streaming Using Twitch Extension
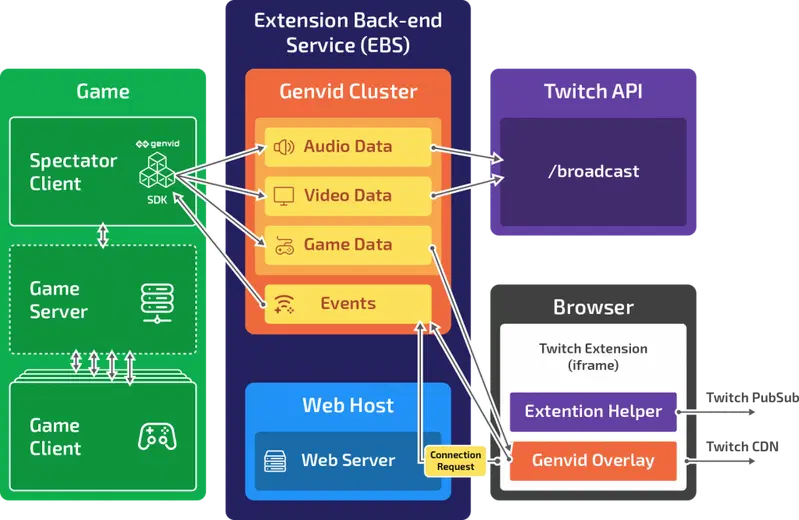
You can also develop Twitch Extensions to use the data sent via Genvid. In this case, your web server and the Genvid Cluster together provide what Twitch calls the Extension Back-end Service (EBS). The web server helps establish the initial connection with the Genvid Cluster which then passes Game Data on to the Twitch Extensions you develop to provide additional functionality. The static content for the Genvid Overlay is served from the Twitch CDN, rather than your own web server.
You must provide the connection information for your web server. For an example, see the Twitch Extension Configuration Service section of the Twitch documentation.
- Integrate the Genvid SDK with your game.
- Create Twitch Extensions for displaying data provided from your Genvid Cluster.
- Create a website for providing the initial connection.
- Set up your Genvid Cluster to provide data to your Twitch Extensions.
- Add and activate your Twitch Extensions on your Twitch channel.

The diagram shows much of the flow using Twitch Extensions is the same as with a Custom Website. The main differences are:
- You create Twitch Extensions which provide the Genvid Overlay functionality you want.
- Once approved, your Twitch Extensions are hosted on the Twitch CDN.
- You activate your Twitch Extensions directly on your Twitch Channel, rather than embedding the Twitch feed on a Custom Website.
Please Note: In future releases, we will provide more support and additional instructions for an easier Twitch Extension integration.
If you’re interested in developing Twitch Extensions using the Genvid SDK, please contact us directly at [email protected].
For more information about Twitch extensions, visit their website at https://www.twitch.tv/p/extensions/